コードベースでWordPressのカスタムフィールドを作成できる CMB2 を愛用しています。
( 以前 Custom-Metaboxes-and-Fields-for-WordPress だったものが CMB2 という名前になり開発されています。 )
デフォルトテンプレートの固定ページにのみカスタムフィールドを作成する
テーマのテンプレートを使用していない「デフォルトテンプレート」のままの固定ページにのみ、CMB2でカスタムフィールドを作成する場合は下記のように指定をすればOK
- カスタムフィールドを表示する投稿タイプの設定
object_typesをpageにする show_onオプションで['key' => 'page-template', 'value' => 'default']とページテンプレートのデフォルトと指定
EX:
<?php // function.php if( file_exists( __PLUGINS__ . '/cmb2/init.php' ) ){ require_once( __PLUGINS__ . '/cmb2/init.php' ); add_filter( 'cmb2_admin_init', 'add_my_custom_metaboxes' ); } function add_my_custom_metaboxes() { // Page (default template) $prefix = '_page_'; $cmb_page = new_cmb2_box([ 'id' => 'page_title', 'title' => 'ページタイトル', 'object_types' => ['page'], 'show_on' => [ 'key' => 'page-template', // 'default' を指定するのがポイント! 'value' => 'default', ], 'context' => 'side', 'priority' => 'default', 'show_names' => false, ]); $cmb_page->add_field([ 'name' => 'page_top_title', 'id' => $prefix . 'top_title', 'type' => 'text', 'attributes' => [ 'placeholder' => 'ページタイトルを入力してください', ], ]); }
👇

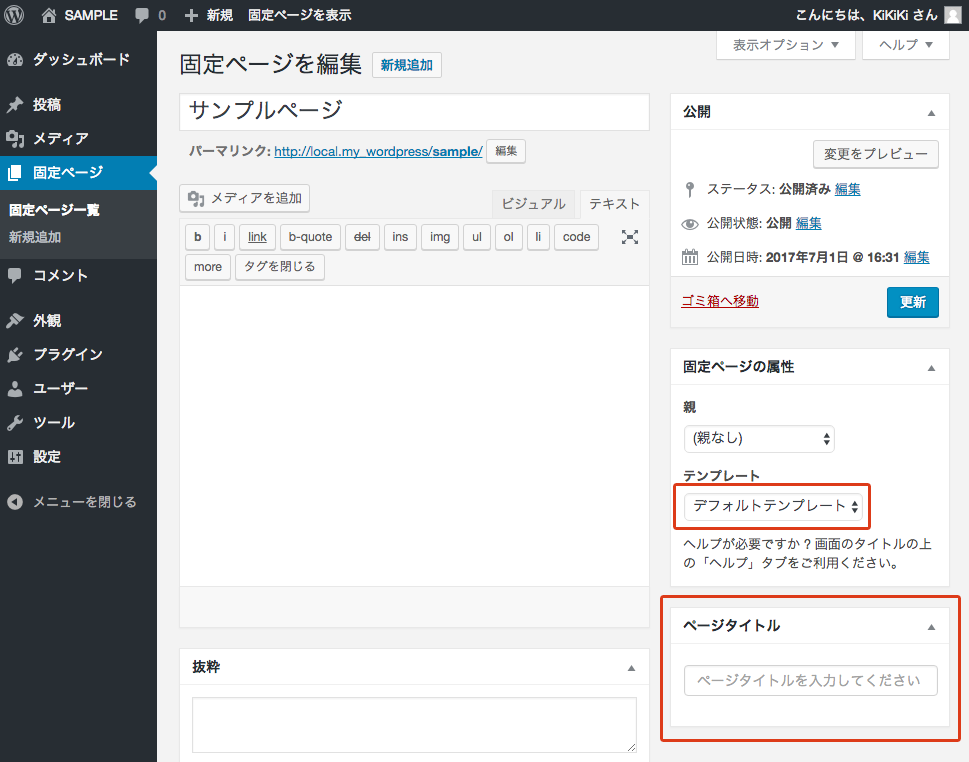
こんな感じに、簡単に「デフォルトテンプレートの固定ページ」にのみカスタムフィールドを作成することができました!
特定のテンプレートの固定ページにカスタムフィールドを作成する場合は、show_onのvalueをテンプレートファイル名にするだけ。
フォルダに入れている場合は、<フォルダ名>/<テンプレートファイル名>.php とすればOKです。
CMB2とっても簡単にカスタムフィールドが作成できるので ネ申 !!

エンジニアのためのWordPress開発入門 (Engineer's Library)
- 作者: 野島祐慈,菱川拓郎,杉田知至,細谷崇,枢木くっくる
- 出版社/メーカー: 技術評論社
- 発売日: 2017/01/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
![WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版] WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版]](https://images-fe.ssl-images-amazon.com/images/I/51-QQRLkdQL._SL160_.jpg)
