6億年ぶりに WordPress 案件をやっています。
Contact Form 7 の select をカスタマイズするメモ。
include_blank で追加される空の項目のテキストを変更したい
Contact Form 7 でフォームを作る際に 空の項目をドロップダウンメニューの先頭に追加する。 (include_blank) オプションを選ぶと先頭に <option value="">---</option> が追加されます。この HTML は固定値でショートコードからテキストを変更することができそうにありません。
wpcf7_form_elements filter を使って Contact Form 7 が出力する DOM をカスタマイズできる
functions.php に wpcf7_form_elements というフィルターを追加します
<?php // functions.php function my_wpcf7_form_elements($html) { $text = '選択してください'; $html = str_replace('<option value="">---</option>', '<option class="placeholder" value="" disabled selected>' . $text . '</option>', $html); return $html; } add_filter('wpcf7_form_elements', 'my_wpcf7_form_elements');
wpcf7_form_elements フィルターに渡される引数はまるっと フォームパーツの DOM が入っているので、変更したい箇所を力技で replace しています。 変更後の option に disabled と selected 属性を追加することで最初だけ選ばれているけど変更すると選べなくなるので placeholder 的な挙動にすることができます。
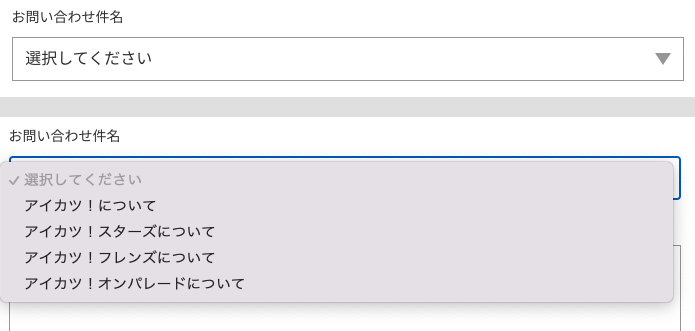
デフォルト状態
 👇 選択後
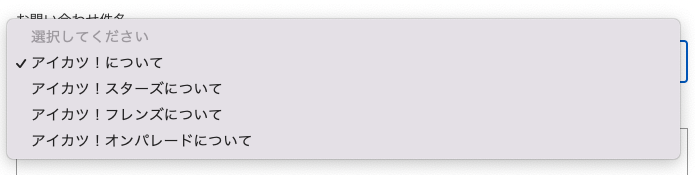
👇 選択後

いいかんじになりました!
おわり₍ ᐢ. ̫ .ᐢ ₎
[参考]
- css - How to change the style of a <select> after an option has been selected? - Stack Overflow
- コピペでOK!CSS セレクトボックス(select option)のカスタマイズ方法
最後に Contact Form 関係の記事書いたの5年前じゃん…
selector WIXOSS 救いがなくてとても好き…
![「selector infected WIXOSS」BD-BOX<初回仕様版> [Blu-ray] 「selector infected WIXOSS」BD-BOX<初回仕様版> [Blu-ray]](https://m.media-amazon.com/images/I/519-6lbab9L._SL500_.jpg)





![WordPress 本格Webサイト構築パーフェクトマスター [第2版] (Perfect Master 185) WordPress 本格Webサイト構築パーフェクトマスター [第2版] (Perfect Master 185)](https://m.media-amazon.com/images/I/51KaF24P5vS._SL500_.jpg)
