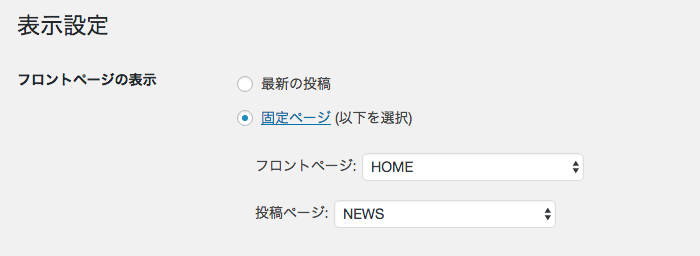
WordPressで企業サイトなどを作っている時に固定ページをフロントページ(サイトトップ)に設定する事も多いと思います。
かなりレアケースな気もしますが、フロントページに設定しているページオブジェクトやページIDが必要になるテーマを作成する時のメモ。

固定ページを決め打ちで変更しない場合
他のページでフロントページに紐づく情報が取りたい時に、フロントページが決まっていて変更がないのであれば、get_page_by_path()を使ってフロントページに指定されているページオブジェクトを取得することができます。
例えば、/homeでアクセスできる固定ページをフロントページにしている場合は下記で取得することができます。
<?php $frontPageObj = get_page_by_path('home');
下記では取得できない。
<?php $frontPage = get_page_by_path('/'); // => null $frontPage = get_page_by_path( home_url() ); // => null
get_page_by_path()関数は / や home_url() といったサイトのトップのURLを引数にしても、null になってしまいます。
なので、ページのスラッグを固定値で指定しなければならず、フロントページにする固定ページを変更すると、その都度get_page_by_path()関数に渡すスラッグを変更する必要があるので、フロントページが変更される可能性があると少し面倒です。
get_option()でフロントページのページIDを取得できる
get_option( 'page_on_front' ): returns the ID of the static page assigned to the front page
is_home() | Function | WordPress Developer Resources
get_option( 'page_on_front' ) でフロントページに設定してあるページのIDを取得することが出来るので、下記のコードでフロントページのページオブジェクトを取得することができます。
<?php $pageID = get_option( 'page_on_front' ); $frontPage = get_post( $pageID );
この方法ならフロントページが変更になっても、変更したページを取得することが可能です。
get_option()で投稿ページに指定しているページIDも取得できる
引数をpage_for_postsにすれば、投稿ページ(home)に指定しているページIDも取得することができます。
<?php $homeID = get_option( 'page_for_posts' ); $homePage = get_post( $homeID );
久しぶりにWordPress案件をしてたので、ページを取得する関数だったget_page()は廃止されて、投稿もページもget_post()で取得できるようになってたの今更を知りましたw
[参考]
- is_home() | Function | WordPress Developer Resources
- wp query - How to get post id of static front page? - WordPress Development Stack Exchange
- get_page_by_path() | Function | WordPress Developer Resources
- get_post() | Function | WordPress Developer Resources

小さなお店&会社の WordPress超入門 ―初めてでも安心! 思いどおりのホームページを作ろう!
- 作者: 星野邦敏,大胡由紀,吉田裕介,羽野めぐみ,リブロワークス
- 出版社/メーカー: 技術評論社
- 発売日: 2016/07/15
- メディア: 大型本
- この商品を含むブログを見る

