HTML5のフォームパーツがたくさん増えて便利なのですが、割りとよく使いたくなるinput[type="date"]、Firefoxなどカレンダーで選択できる機能が実装されてないプラウザもまだまだ多い印象があります。単純にinput[type="text"]にしてjQueryUIのdatepicker使っちゃうのが一番楽な気がしています。
ただ、レスポンシブとかにするならスマートフォンのキーボードの関係もあってinput[type="date"]を使いたいってケースも多いです。
そこで今回は、input[type="date"]でフォームを作成して、input[type="date"]をサポートしていないブラウザの時だけjQueryUIのdatepickerを使うようにするメモです。
modernizr.jsを使う

modernizr.jsはJavaScriptのライブラリです。
閲覧者のブラウザがどのような機能をサポートしているかをチェックして、HTMLタグにサポート状況を判別できるクラスを付与し、その結果を記録したmodernizrグローバルオブジェクトを生成してくれます。
まずは、modernizr.jsのサイトからライブラリをDownloadします。
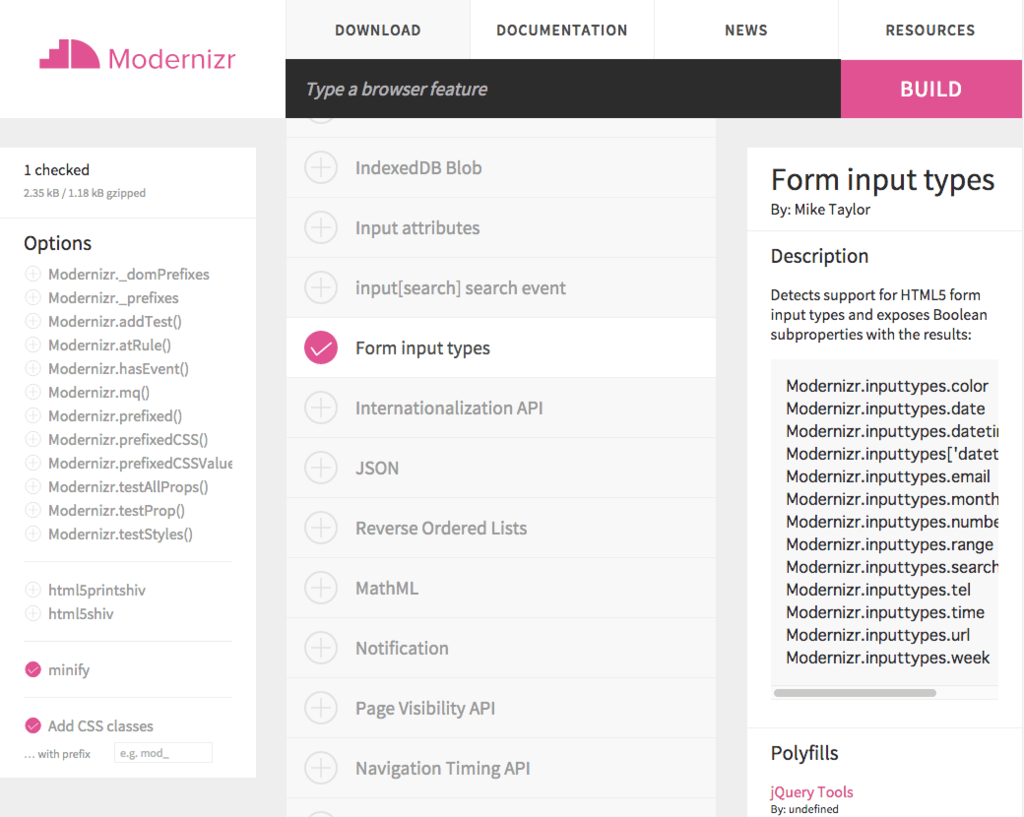
色々な設定をしてDownloadする事ができるようなので、今回はinputタグのtypeが色々使えるかどうかだけが判れば良いのでリストからForm input typesを探してチェックを入れて、右上のBUILDボタンを押してライブラリをダウンロードします。

modernizr.jsでinput[type="date"]をサポートしてないブラウザの時だけjQueryUIを使うようにする。
HTMLでmodernizr.jsを読み込ませ、下記のようにスクリプトを追加するだけです。
<script src="modernizr.js"></script> <script> Modernizr.load({ test: Modernizr.inputtypes.date, nope: [ 'http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js', 'jquery-ui.css' ], complete: function() { $('input[type=date]').datepicker({ dateFormat: 'yy-mm-dd' }); } }); </script>既にjQueryを使っているような場合は、
nope[]リストからjQueryのURLを削除すればOKです。また、jQueryUIも既に使っているような場合は次のようなif文で判別させることもできます。
if( !Modernizr.inputtypes.date ) { $('input[type=date]').datepicker({ dateFormat: 'yy-mm-dd' }); }
感想
modernizr.js には色々なオプションやAPIが用意されているのでブラウザ対応に重宝しそうです!
ブラウザの対応を統一して欲しい...
[参考]
- Chrome type="date" and jquery ui date picker clashing - Stack Overflow
- Modernizr: the feature detection library for HTML5/CSS3
- ブラウザ対応が簡単に!「modernizr.js」の機能と利用方法 | 株式会社LIG
- Datepicker | jQuery UI

- 作者: 羽海野チカ
- 出版社/メーカー: 白泉社
- 発売日: 2015/09/25
- メディア: コミック
- この商品を含むブログ (23件) を見る